Cara Memasang Warna Animation Gradient Pada Navbar di Blogger
Pada tutorial kali ini, Genara code akan membahas tentang cara membuat warna animation gradiant pada navbar, khusus bagi anda yang menggunakan template blogger linkmagz atau viomagz versi terbaru dari mas sugeng, anda bisa baca tutorialnya pada postingan genaracode sebelumnya.
Jika anda menggunakan template selain dari yang tadi genara code sebutkan diatas, makan ikutilah tutorialnya disini yah...!!Baiklah, sebelum melangkah lebih jauh, hal yang perlu anda lakukan adalah backup template anda dulu yah. Untuk caranya masih sama seperti umumnya para blogger lakukan.
Masuk ke akun blogger anda, kemudian pada sidebar kiri pilih theme / tema, setelah itu klik Cadangkan Template atau themes/tema, selesai.
Nah, setelah anda selesai mencadangkan tema anda, langkah selanjutnya silahkan anda masuk ke theme/template kembali, lalu kemudian klik EDIT HTML . Pada seri ini, perlu anda ketahui bahwa setiap template pasti berbeda-beda nama class pada navbarnya, semua punya ciri khas tersendirinya. Untuk itu anda perlu mengetahui nama class yang digunakan untuk navbar di template anda.
Caranya sangatlah mudah, berikut caranya dibawah ini:
1. Buka halaman utama pada blog anda melalui komputer atau laptop.
2.Arahkan cusor mous anda ke navbar blog anda.
3. Kemudian Klik kanan pada navbar tersebut, lalu pilih inpect element.
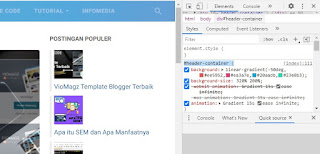
4. Pada sidebar sebelah kiri anda pasti akan tahu nama class pada navbar template blog anda. Lihat gambar dibawah ini:
Setelah anda klik inpect, maka akan terbuka jendela console di sebelah kiri, kemudian lihat kode class navbarnya, seperti gambar dibawah ini:
Setelah anda tahu, nama clas yang digunakan pada template anda, silahkan anda Buka Edit HTML, kemudian untuk mempercepat ketik CTRL + F , lalu tuliskan "nama class" setelah itu klik ENTER. Setelah ketemu, silahkan anda tambahkan atau ganti backgroundnya dengan linear-gradient(to right); Setelah itu, anda salin kode CSS dibawah ini dan tempelkan tepat sebelum tag penutup </head> .
Setelah anda tahu, nama clas yang digunakan pada template anda, silahkan anda Buka Edit HTML, kemudian untuk mempercepat ketik CTRL + F , lalu tuliskan "nama class" setelah itu klik ENTER. Setelah ketemu, silahkan anda tambahkan atau ganti backgroundnya dengan linear-gradient(to right); Setelah itu, anda salin kode CSS dibawah ini dan tempelkan tepat sebelum tag penutup </head> .
<style type="text/css">
#genaracode {background:linear-gradient(to right);margin:5px auto;text-align:center;} a.gen-co {display:inline-block;position:relative;font-family:'Open Sans',sans-serif;text-decoration:none;font-weight:700;background:#f24a4a;background:linear-gradient(-50deg,#ee5952,#ea3a7e,#20aadb,#23e0b3);background-size:320% 200%;animation:Gradient 15s ease infinite;letter-spacing:.5px;padding:10px 100px;margin:10px;color:#fff;box-shadow:inset 0 0 0 #202d3a;font-size:16px;text-transform:uppercase;border-radius:3px;transition:all 0.3s ease-out;} @keyframes Gradient{0%{background-position:0 50%}50%{background-position:100% 50%}100%{background-position:0 50%}}
</style>Pada kode CSS diatas yang diblok warna biru, silahkan anda ganti dengan nama class atau ID navbar pada template anda.
Simpan dan lihat hasilnya.
Semoga bisa bermanfaat.




Terima kasih artikel nya bermanfaat sekali. jangan lupa untuk mampir ke blog saya www.dewaagungwisnu.com. Terima kasih!
ReplyDeleteterima kasih sudah mampir. sudah nempel kang...komen nya 👍
Delete